Introduction
Mon besoin était simple : comme je l’avais déjà expliqué , mon serveur perso est composé de deux disques durs. Le deuxième disque est dédié à mes sauvegardes. Il contient une partie des données présentes sur mon premier disque ainsi que d’autres données d’autres ordinateurs que je souhaite sauvegarder (mes photos, entre autres).
Je voulais donc une toute petite application web qui me permettrait de simplement visualiser les photos présentes sur mon disque de sauvegarde. L’accès serait limité au niveau apache via un filtre htaccess. Je ne voulais pas que cette appli utilise de base de données (j’en ai déjà assez comme ça).
J’ai trouvé mon bonheur sur le , le créateur d’une galerie photo un peu plus connue (), il s’agit de . Thibaud a justement créé PhotoLight comme une alternative très légère à PhotoShow.
Installation
L’installation est très simple, vous devez, dans un premier temps, récupérer le code source de l’application grâce à la commande git (que vous devez installer via la commande apt-get install git-core depuis une Ubuntu ou une Debian) :
git clone git://github.com/thibaud-rohmer/PhotoLight.git
Une fois le dossier récupéré modifiez le fichier de configuration resources/config.php :
$config = array(
"path" => "/backup/Photos/",
"thumbs_path" => "./thumbs/"
);
Dans mon cas, mon dossier contenant mes photos est présent dans /backup/Photos/ et je souhaite que les vignettes générées soient stockées directement dans le dossier de l’application (dans un dossier thumbs ). Assurez-vous que le path soit accessible en lecture par apache et le thumbs_path soit accessible en lecture et écriture.
Voila, c’est tout. Vous n’avez plus qu’à vous rendre sur l’adresse de l’application pour voir vos photos.
Illustration
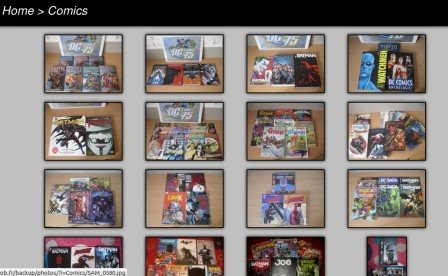
Voici la première page de l’application, qui est mon répertoire de photos (qui contient juste d’autres répertoires de photos) :
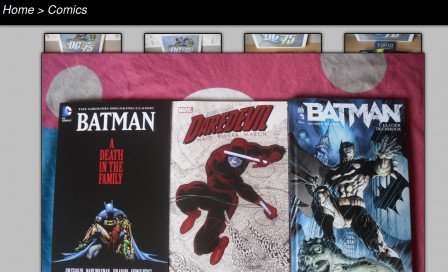
Ensuite, voici l’intérieur d’un répertoire avec les photos qui s’affichent :
Modifications
Par défaut, quand on clique sur une photo, une fonction javascript fait que la photo s’affiche par dessus la page. Chez moi (qui ait un écran de portable 14 pouces), la photo est tronquée en bas :
Du coup, j’ai commenté cette fonction dans le fichier public_html/js/main.js :
$(".thumb").click(function(){
t=encodeURI($(this).children(‘a’).attr(‘href’));
$("#imgviewer").html(‘‘);
$("#viewer").fadeIn();
return false;
});
Ce cette manière, quand on clique sur une photo, ça affiche désormais la photo seule, en pleine page dans le navigateur, c’est bien plus pratique.
Voila, une belle trouvaille cette application, j’en suis bien content et vais la garder pour visualiser les sauvegardes de mes photos.